Membuat tabel responsive menggunakan CSS, selain akan terlihat rapi dan responsive juga tampilannya lebih menarik dan bisa dikustomisasi. Apalagi jika sobat menggunakan template VioMagz, nah cara ini juga bisa sobat lakukan untuk membuat tabel di template VioMagz tersebut.
Karena tabel yang kita buat menggunakan CSS, jadi ini tidak akan mempengnaruhi skor kecepatan blog sobat.
Membuat Tabel Responsive di Postingan Blog
Tabel responsive pada blog sangat penting agar tampilan tabel tetap rapi dan bisa mengikut ukuran layar perangkat baik laptop atau smartphone.Berikut ini adalah cara membuat tabel responsive pada blog dengan menggunakan CSS.
Buka dashboard blog sobat, kemudian klik menu Tema dan pilih Edit HTML.
Salin kode CSS di bawah ini, kemudian tempatkan sebelum kode ]]></b:skin>.
/* CSS Table */
table,caption,tbody{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}
table{border-collapse:collapse;border-spacing:0;}
.post-body table td,.post-body table caption{border:1px solid #e9e9e9;font-size:16px;padding:10px;text-align:left;vertical-align:top;}
.post-body table tr th {border:1px solid $(body.link.color);font-weight:bold;color:#fff;padding:10px 10px;text-align:left;vertical-align:top;font-size:16px}
.post-body table th {background:#7babed}
.post-body table.tr-caption-container {border:1px solid #f1f1f1;}
.post-body table caption{border:none;font-style:italic;}
.post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;}
.post-body table tr:nth-child(even) > td {background-color:#f9f9f9;}
.post-body table tr:nth-child(even) > td:hover {background-color:#fbfbfb;}
.post-body td a{display:inline-block}
.post-body td a:hover {color:#7f9bdf;border-color:#adbce0;}
.post-body td a[target="_blank"]:after {margin-left:5px;}
.post-body table.tr-caption-container td {border:none;padding:8px;}
.post-body table.tr-caption-container, .post-body table.tr-caption-container img, .post-body img {max-width:100%;height:auto;}
.post-body td.tr-caption {color:#666;font-size:80%;padding:0px 8px 8px !important;}
table {max-width:100%;width:100%}
table.section-columns td.first.columns-cell{border-left:none}
table.section-columns{border:none;table-layout:fixed;width:100%;position:relative}
table.columns-2 td.columns-cell{width:50%}
table.columns-3 td.columns-cell{width:33.33%} table.columns-4 td.columns-cell{width:25%}
table.section-columns td.columns-cell{vertical-align:top}
table.tr-caption-container{padding:4px;margin-bottom:.5em}
td.tr-caption{font-size:80%}Selanjutnya, simpan Tema.
Keterangan:
7babed - Warna background judul tabel.
Untuk membuat tabel pada postingan, sobat harus menuliskan kode pemangginya melalui postingan mode HTML.
Contoh penulisan membuat tabel pada postingan di mode HTML:
<table cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr><th>Judul Kolom 1</th> <th>Judul Kolom 2</th> <th>Judul Kolom 3</th></tr>
<tr><td>Isi kolom 1a</td> <td>Isi kolom 2a</td> <td>Isi kolom 3a</td></tr>
<tr><td>Isi kolom 1b</td> <td>Isi kolom 2b</td> <td>Isi kolom 3b</td></tr>
<tr><td>Isi kolom 1c</td> <td>Isi kolom 2c</td> <td>Isi kolom 3c</td></tr>
<tr><td>Isi kolom 1d</td> <td>Isi kolom 2d</td> <td>Isi kolom 3d</td></tr>
<tr><td>Isi kolom 1e</td> <td>Isi kolom 2e</td> <td>Isi kolom 3e</td></tr>
</tbody>
</table>
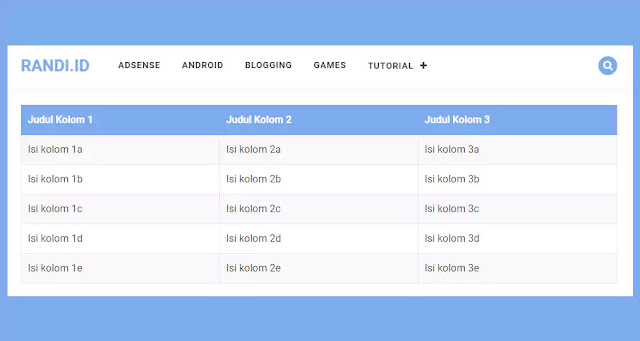
Hasilnya:
 |
| tabel responsive |
Ingat ya sob, membuat tabel harus dalam mode HTML, bukan Compose. Selanjutnya, silahkan publish postingan tabel yang telah sobat buat dan lihat hasilnya.
Kurang lebih itulah Cara Membuat Tabel Responsive di Postingan Blog yang bisa sobat blogger coba. Berikan komentar sobat jika memiliki kendala atau permasalahan seputar postingan ini. Selamat mencoba dan salam sukses.